Advanced options for JS forms
Wondering how to create a public feed and configure advanced parameters? Check our detailed guide to Advanced options for JS forms.
There are two types of publisher feeds (websites that you use to generate traffic).
-
Private - is the feed that is assigned to only one publisher. All the traffic on this website will be assigned to one publisher whose UUID you will use on the initial website setup.
-
Public - is the feed that has the ability to track the traffic of the different publishers by their UUID.
To create Public Feed you need to use the following instructions:
Step 1.
Superlogin under publisher will be the default on your public feed. The default traffic is the traffic that could not be assigned to any of the publishers (traffic without UUID code).
Step 2.
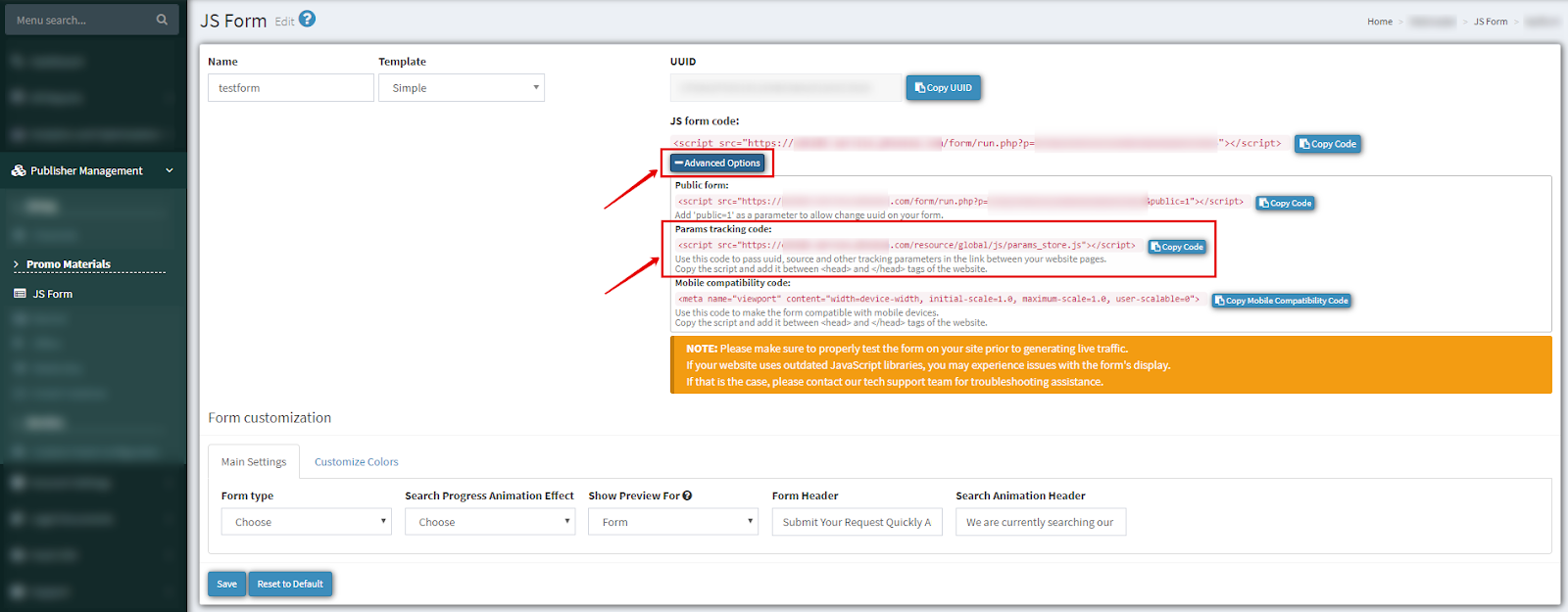
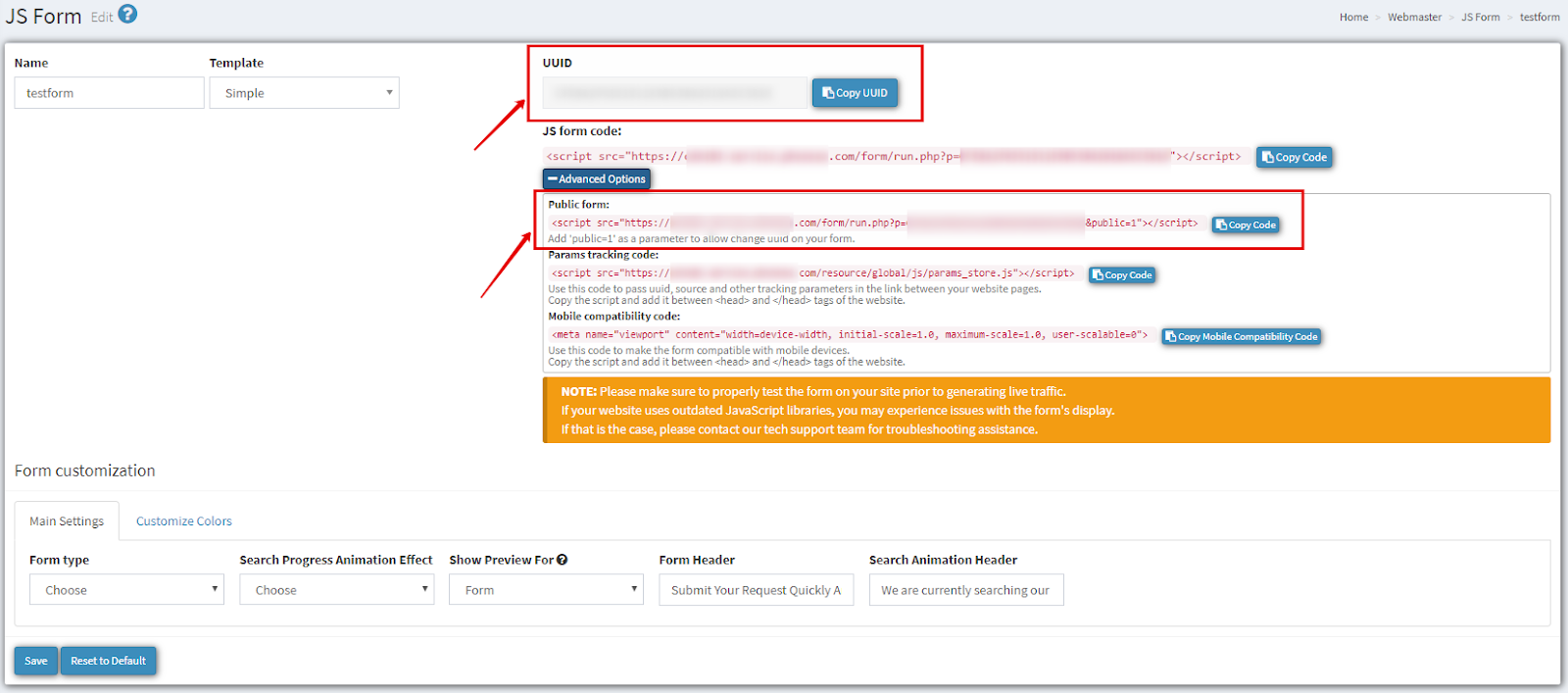
Go to the Publisher Management > Promo Materials> JS Form section, choose the JS Form from the list, and click the “Settings” button.
On the JS Form Edit page click the “Advanced Options” button to open block with code data and instructions. Find the “Params tracking code” string and click the “Copy Code” button.

Step 3.
Place the copied string of code on every page of your website.
Step 4.
On the JS Form Edit page click the “Advanced Options” button to open block with code data and instructions. Find the “Public form” string, click the “Copy Code” button and place the copied string of code on the page with a form of your website.

Note: Each publisher must create his own form, then copy a personal UUID code and generate a link.
By unique UUID code, you will be able to track lead data from certain publishers.
Example:
You have a domain sitename.com and you set JS form code with the parameter "public=1" (if you set public=0 a traffic tracking function will be disabled)
A link for the incoming lead from your publisher will be displayed like
https://sitename.com/form/?uuid=new_uuid
UUID code is unique for each JS Form, so you need to create different JS Forms for each user.
Params Store Script
The script allows you to retrieve data from URL, cookies and set data to cookies. Additionally, it is possible to add an image to the page and change links on the page. The purpose of the script is to make it easier to interact with data from url and cookies. This data is mainly used for tracking purposes.
Function: omParamsStore.getCookieItem(key).
-
Parameters:
-
key: string.
-
-
Description: getting one value from cookies by key.
Example: omParamsStore.getCookieItem('_ga') will return 'GA1.2.737087972.1622615214'
Function: omParamsStore.getUrlItem(key).
-
Parameters:
-
key: string.
-
-
Description: getting one value from get parameters in URL by key.
Example: omParamsStore.getUrlItem('key') will return 'value' from
https://site.com?key=value
Function: omParamsStore.getAllParameters().
-
Description: getting all values from get parameters in url.
Example: omParamsStore.getAllParameters() will return {key: 'value', key2: 'value2'} from
https://site.com?key=value&key2=value2
Function: omParamsStore.setCookieItem(name, value, expires, path, domain, secure, sameSite).
-
Parameters:
-
name: string, this is a key cookie.
-
value: string, this is the cookie value.
-
expires: number, optional parameter, number of milliseconds of cookie lifetime.
-
path: string, optional parameter, in details on
https://javascript.info/cookie#path
-
domain: string, optional parameter, in details on
https://javascript.info/cookie#domain
-
secure: boolean, true or false, optional parameter, in details on
https://javascript.info/cookie#secure
-
sameSite: string, optional parameter, one of these values is accepted: None, Strict, Lax. In details on
https://javascript.info/cookie#enter-cookie-samesite-option
-
-
Description: setting a cookie.
Example: omParamsStore.setCookieItem('name', 'value', 100000)
Function: omParamsStore.findItemByKey(key, defaultValue).
-
Parameters:
-
key: string.
-
defaultValue: string.
-
-
Description: getting one value by key, with the search order first in the get parameters in the url, if not found - search in cookies, if not found then defaulValue is returned.
Example: omParamsStore.findItemByKey('key', 'defaultValue') will return the found value or 'defaultValue'
Function: omParamsStore.findItemsByKeys(data).
-
Parameters:
-
data: object.
-
-
Description: getting a set of values by key, with the search order first in the get parameters in the url, if not found - search in cookies, if not found then defaulValue is returned for each value.
Example: omParamsStore.findItemByKey({key: 'defaultValue', key2: 'defaultValue2'}) will return an object with found values or default data.
Function: omParamsStore.setCookieItemsFromArray(data).
-
Parameters:
-
data: array of objects with the following parameters:
-
name: string, this is a key cookie.
-
value: string, this is the cookie value.
-
days: number of days for cookie ttl.
-
path: string, optional parameter, in details on
https://javascript.info/cookie#path
-
domain: string, optional parameter, in details on
https://javascript.info/cookie#domain
-
secure: boolean, true or false, optional parameter, in details on
https://javascript.info/cookie#secure
-
sameSite: string, optional parameter, one of these values is accepted: None, Strict, Lax. In details on
https://javascript.info/cookie#enter-cookie-samesite-option
-
-
-
Description: setting multiple values in a cookie using an object.
Example: omParamsStore.setCookieItemsFromArray([{name: ‘key’, value: 'value', days: 10, path: '/', domain: '.site.com', secure: false, sameSite: 'Strict'}, {name: ‘key2’, value: 'value2'}])
Function: omParamsStore.setCookieItemsFromObject(data).
-
Parameters:
-
data: object with the following parameters:
-
key: string, this is a key cookie
-
value: string, this is the cookie value.
-
days: number of days for cookie ttl.
-
path: string, optional parameter, in details on
https://javascript.info/cookie#path
-
domain: string, optional parameter, in details on
https://javascript.info/cookie#domain
-
secure: boolean, true or false, optional parameter, in details on
https://javascript.info/cookie#secure
-
sameSite: string, optional parameter, one of these values is accepted: None, Strict, Lax. In details on
https://javascript.info/cookie#enter-cookie-samesite-option
-
-
-
-
Description: setting multiple values in a cookie using an object.
Example: omParamsStore.setCookieItemsFromObject({key: {value: 'value', days: 10, path: '/', domain: '.site.com', secure: false, sameSite: 'Strict'}, key2: {value: 'value2'}})
Function: omParamsStore.setCookieItemsFromUrl(data).
-
Parameters:
-
data: string | array | object.
-
-
Description: setting values in cookie from get data in url by passed parameters.
Example: url:
https://site.com?key=value&key2=value2
omParamsStore.setCookieItemsFromUrl('key')
omParamsStore.setCookieItemsFromUrl(['key', 'key2'])
omParamsStore.setCookieItemsFromUrl({key: {days: 10}})
Function: omParamsStore.addTrackingImage(src).
-
Parameters:
-
src: string.
-
-
Description: adds an invisible image to the page, the link to the image is set by the passed src.
Example:
omParamsStore.addTrackingImage('https://site.com?key=value')
Function: omParamsStore.replaceAllLinks(selector, newHref).
-
Parameters:
-
selector: string.
-
newHref: string.
-
-
Description: replaces all links found by the selector with the link passed to newHref.
Example:
omParamsStore.replaceAllLinks('a[href*="site.com"]', 'https://domain.site.com')