"Contact Us" page
As an affiliate, you can add an email relay to your LMS SYNC. Add a simple and effective "Contact Us" page following our guide.
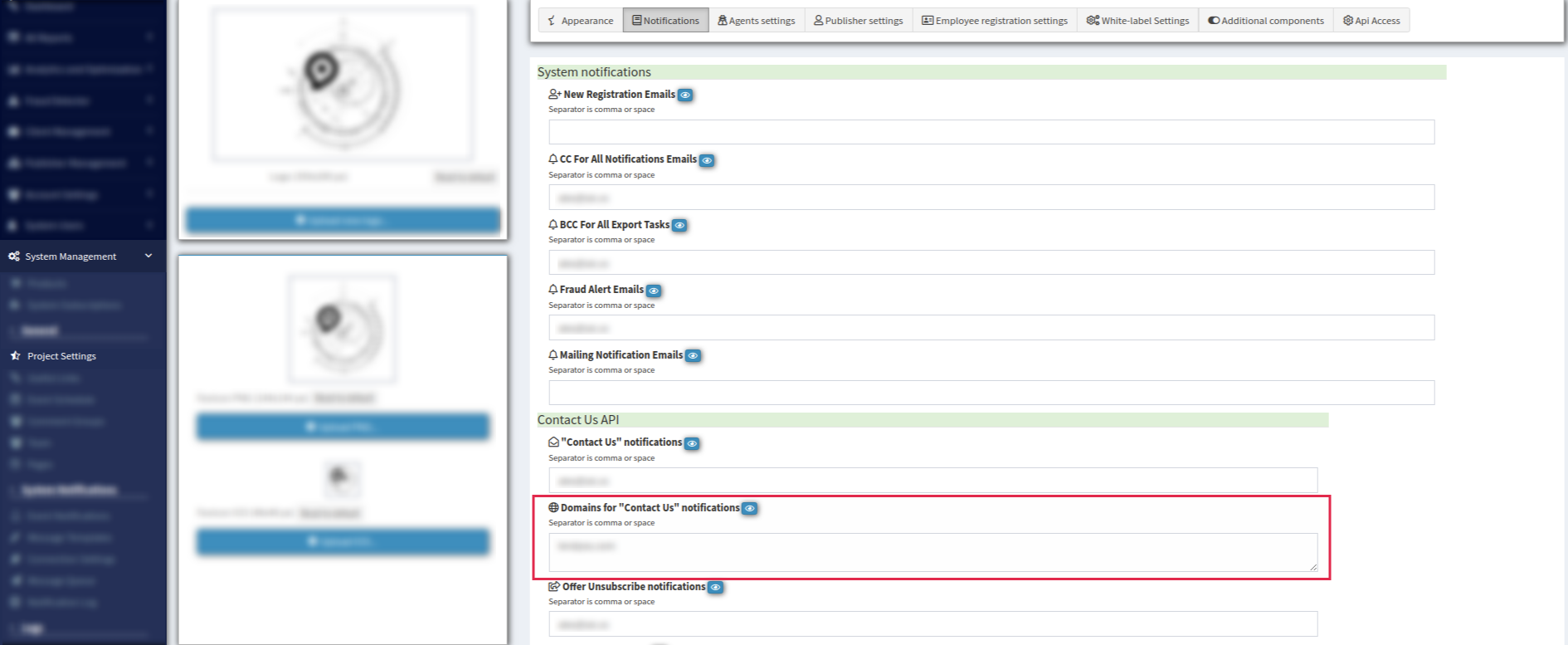
The system can be used as an email relay for affiliates either using LMS SYNC feeds or their own websites. To set up a site as a feed in the LMS SYNC, go to the "Notifications" tab of the System Management > Project Settings section.
The system can be used as an email relay for affiliates either using LMS SYNC feeds or their own websites.
The form data needs to be submitted to the following endpoint:
Form fields (required fields are in bold):
-
name - sender's full name or company name
-
email - sender's email address
-
subject - email subject
-
message - message body
-
phone - sender's phone number
In order for the email to be relayed, the site that is submitting the data needs to be set up as a feed in the LMS SYNC or added to exclusions in the "Notifications" tab of the System Management > Project Settings section.

To avoid issues with cross-domain requests we recommend that your form used an on-page iframe as the form target.
HTML/PHP form example
<section class="main contact_form">
<div class="container">
<h1>Contact Us</h1>
<?php if (empty($_GET['msg'])) { ?>
<p class="desc">Fill out the form below to tell us how we can help you.</p>
<iframe width=0 height=0 id="contact_frame" name="contact_frame"></iframe>
<form action="https://cp.YOURDOMAIN.com/api/feed/contactus" method="post" class="form validate" target="contact_frame">
<div class="fieldset clearfix">
<div class="form-group">
<label for="name">Contact name <span class="req">*</span></label>
<div class="field">
<input type="text" name="name" id="name" class="required" value="" />
</div>
</div>
<div class="form-group">
<label for="email">Email <span class="req">*</span></label>
<div class="field">
<input type="text" name="email" id="email" class="required email" value="" />
</div>
</div>
<div class="form-group">
<label for="phone">Phone number</label>
<div class="field">
<input type="text" name="phone" id="phone" value="" />
</div>
</div>
<div class="form-group full">
<label for="subject">Subject <span class="req">*</span></label>
<div class="field">
<input type="text" name="subject" id="subject" class="required" value="" />
</div>
</div>
<div class="form-group full">
<label for="message">Message <span class="req">*</span></label>
<div class="field">
<textarea cols="50" rows="4" name="message" id="message" class="required"></textarea>
</div>
</div>
</div>
<div class="mand">
<span class="req">*</span> Required
</div> <!-- end .mand -->
<button type="submit" class="btn contact-btn">Submit</button>
</form>
<?php } else { ?>
<p class="desc"><?php echo $_GET['msg'];?></p>
<?php } ?>
</div> <!-- end .container -->
</section> <!-- end .main -->